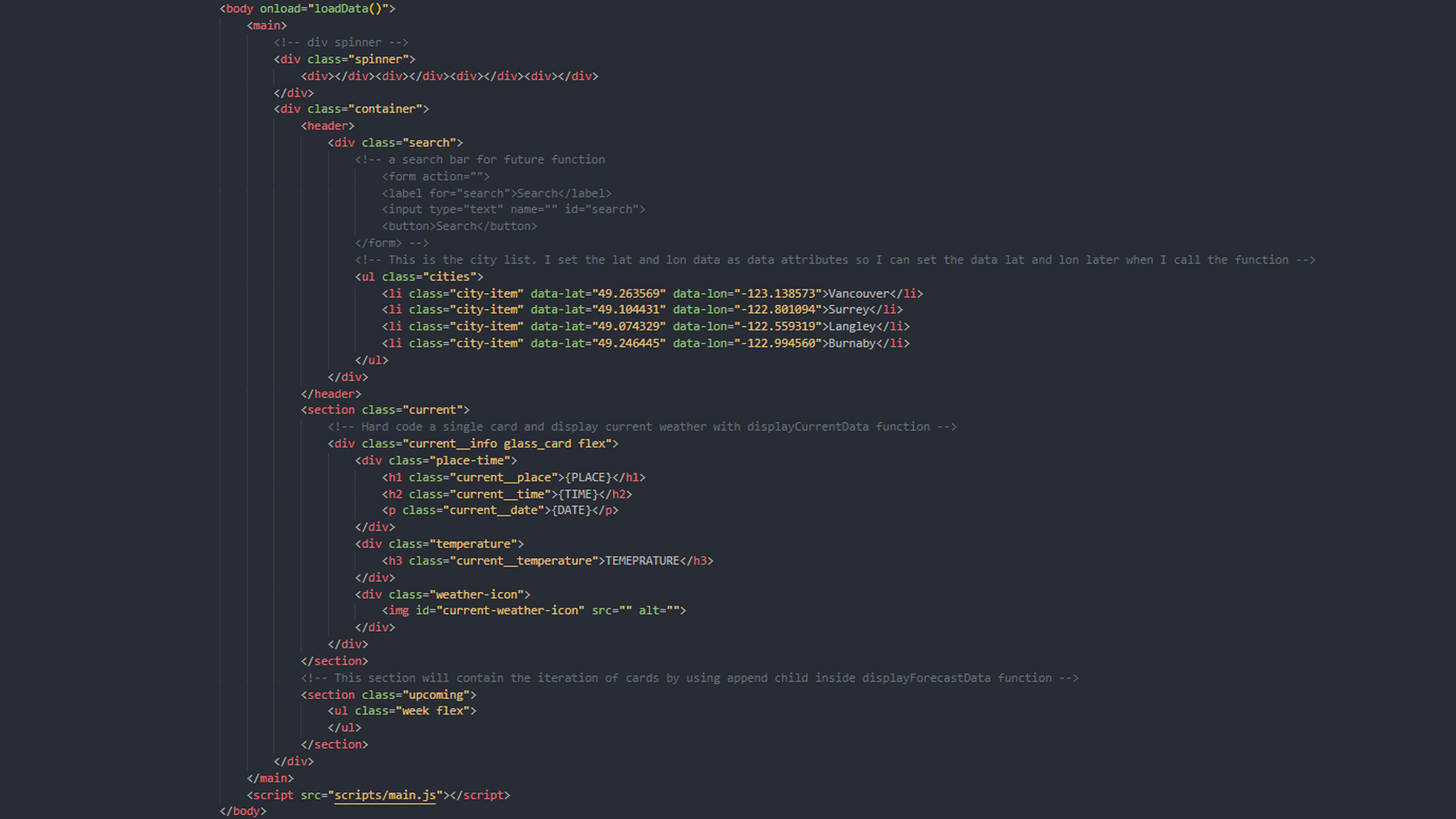
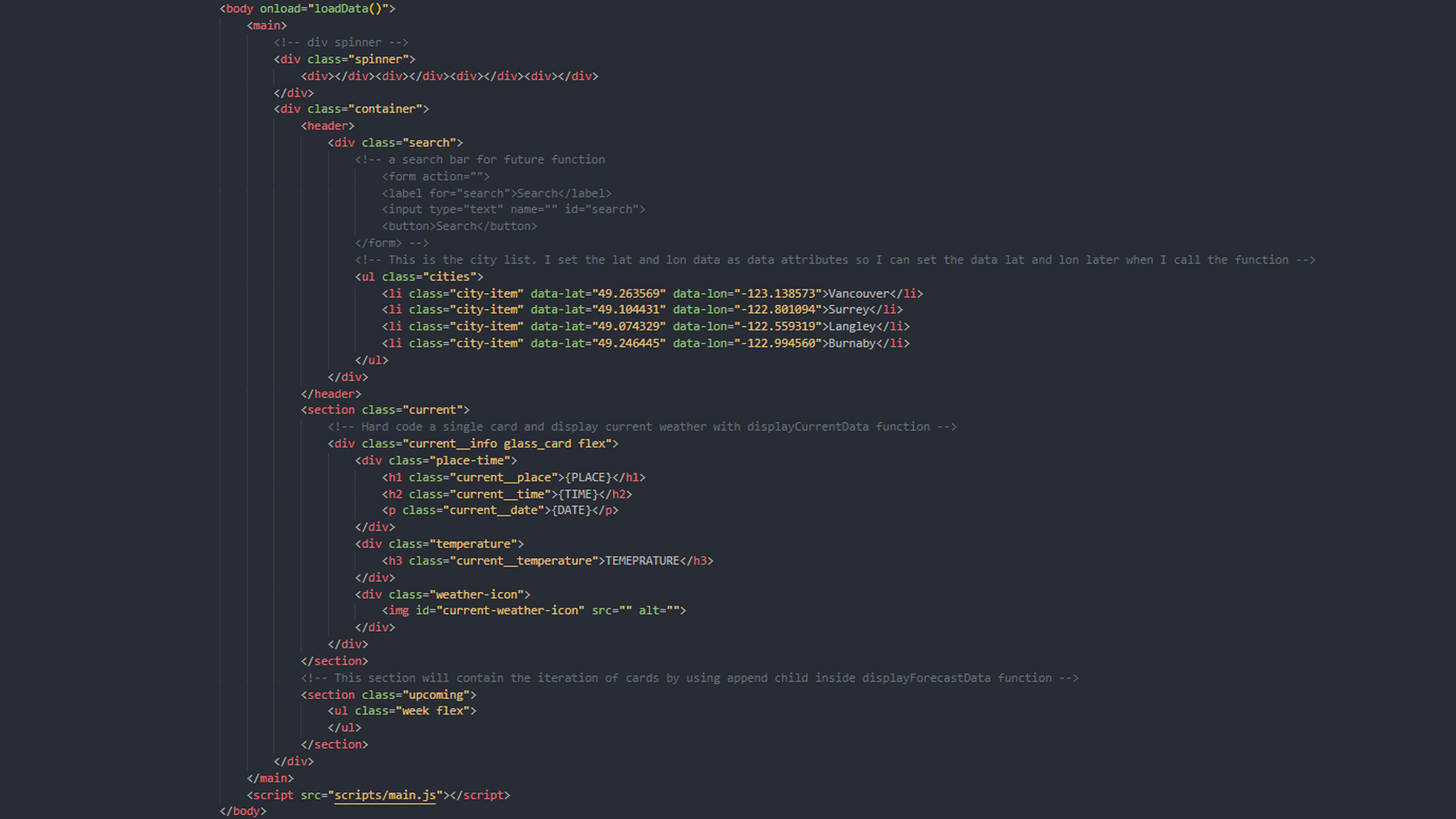
I started off by structuring this app's structure with HTML. This way, I get a clear view of what data goes in each container/element. I styled it by using SASS to keep my code organized, as well as thinking of creating basic component classes.



The purpose: Creating a React.JS web based app, fetching an API data from OpenWeather to display.
I started off by structuring this app's structure with HTML. This way, I get a clear view of what data goes in each container/element. I styled it by using SASS to keep my code organized, as well as thinking of creating basic component classes.

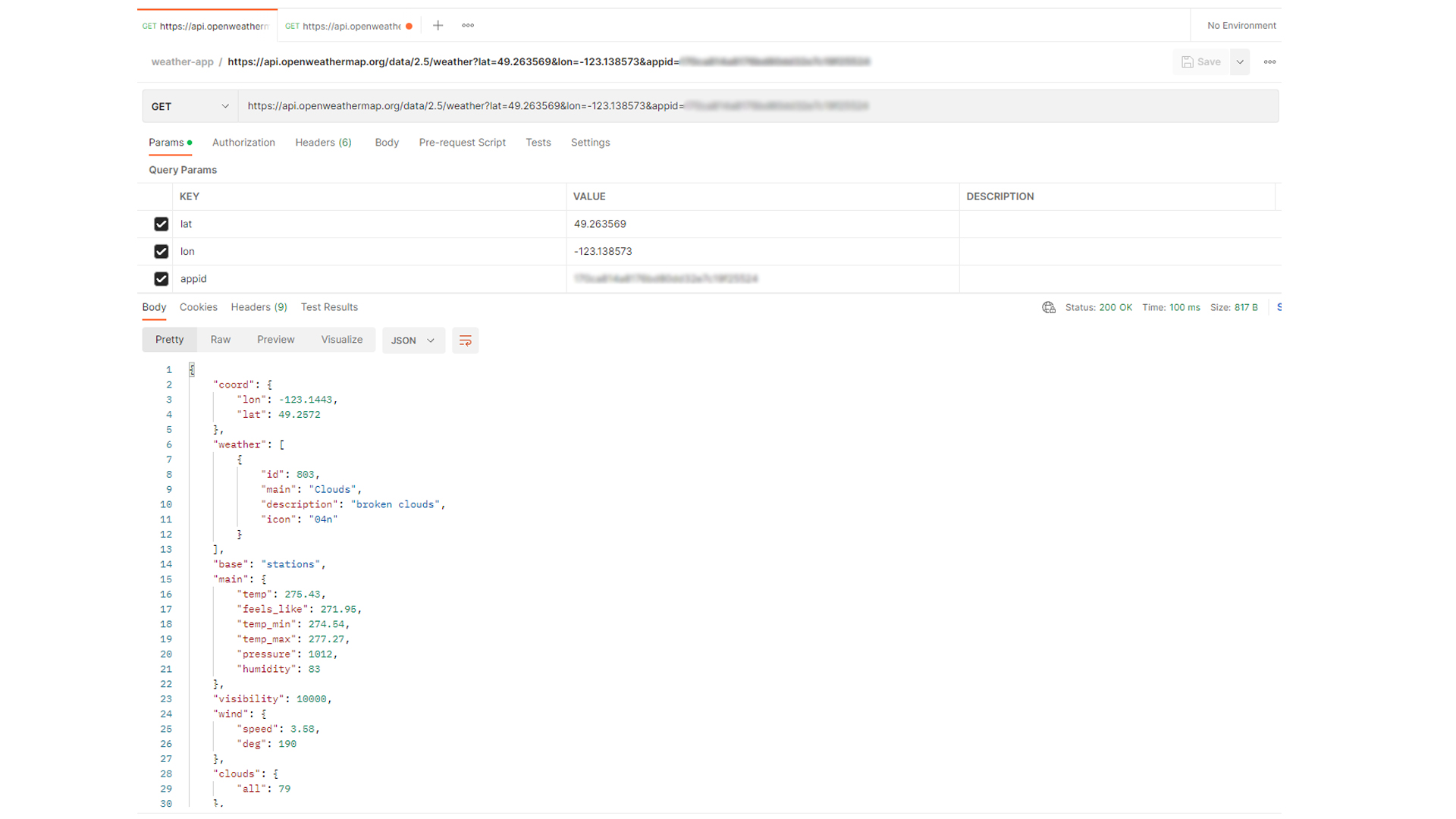
Before I coded my JavaScript functions to fetch data, I first used a third-party software called Postman in order to understand what was stored in the API when it is called.

Postman software fetching for API data
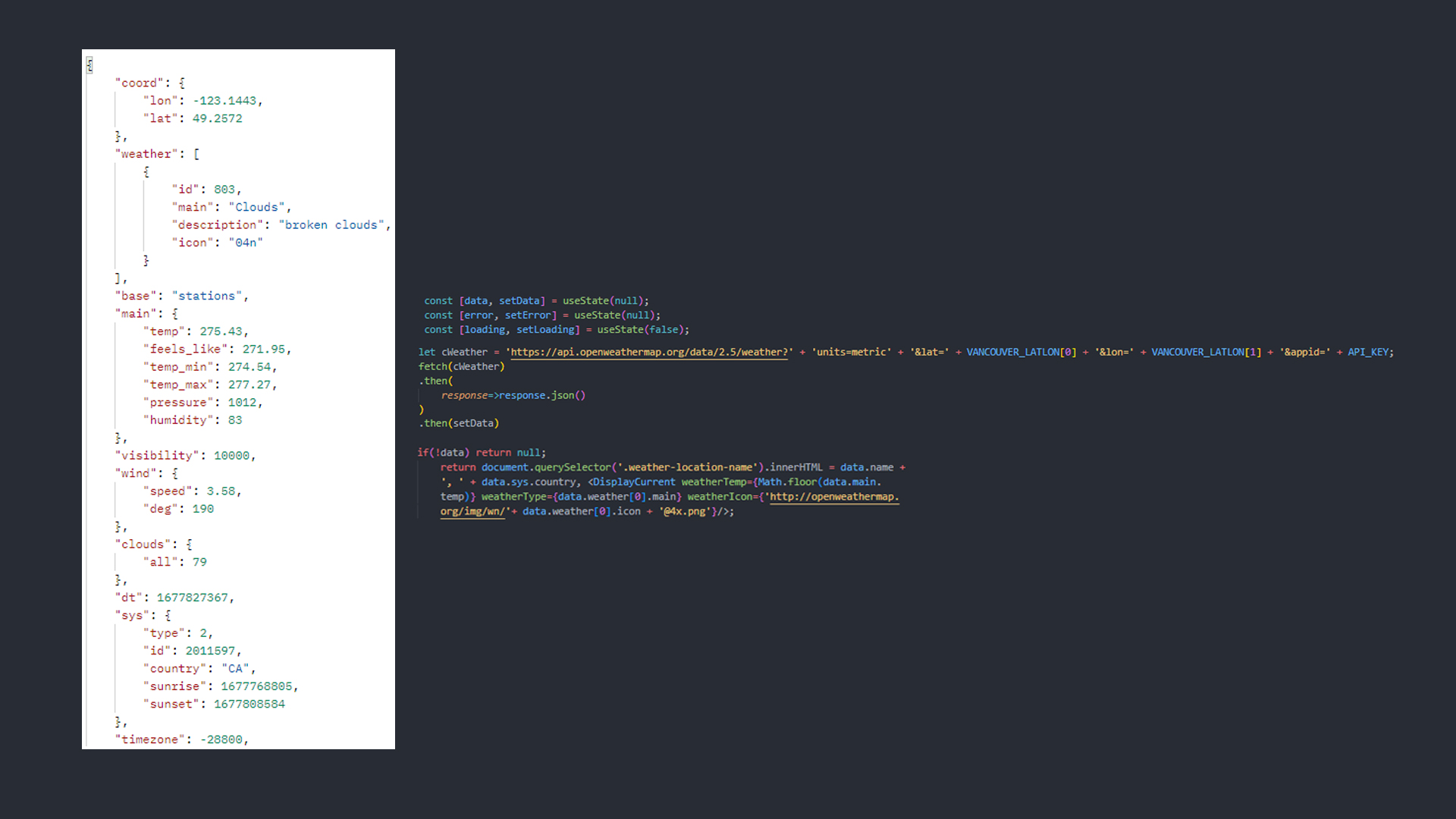
I've found out that it returns an array of objects that stores other values regarding the weather information that I can later display. Postman is a very useful tool and helped me understand how API works and what we can do with the data.

Usage of the fetch function when grabbing API data
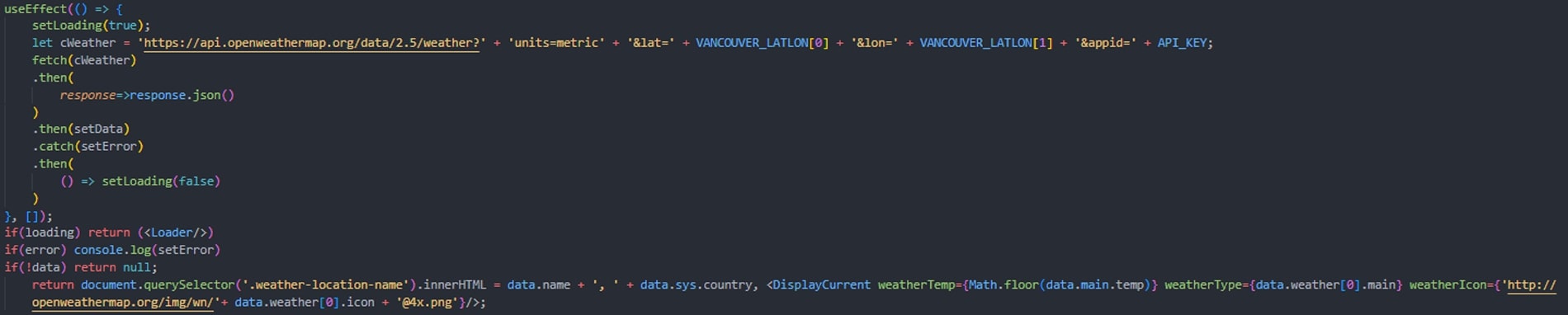
I then coded the JavaScript to load the data from the API by using the .fetch() function. Within this function, I've chained a series of codes to store the data as a JSON for a readable format, as well as storing it in a variable for accessing later (whether by passing it as a parameter to a function or just displaying the data with console.log to read the data.)
Displaying the data was a little bit of a struggle. I found out that the API displays its data as object arrays, so I placed the fetched data as a variable where I can access its array of data and objects.

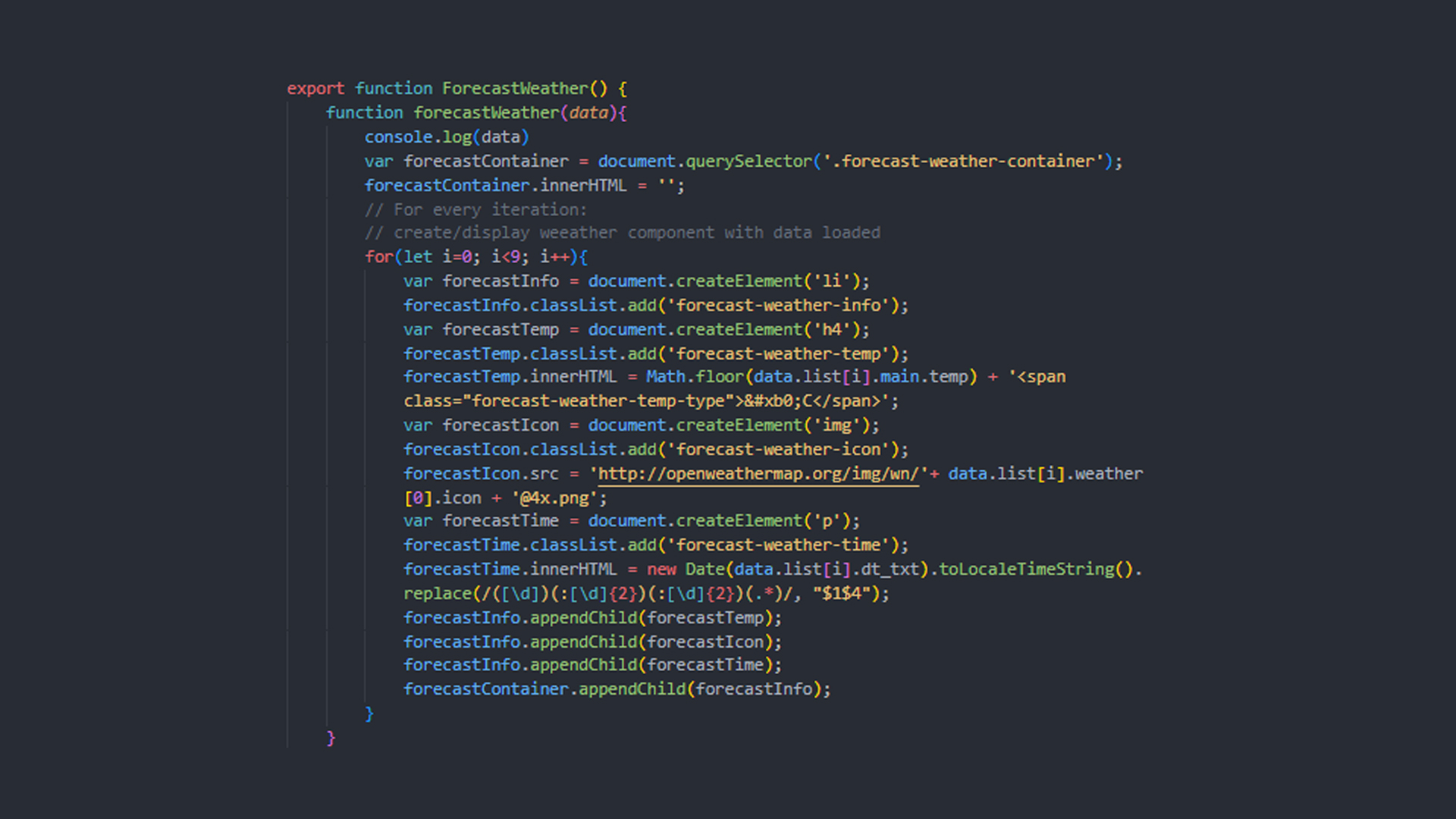
Another issue I ran into was that every time I refreshed the page, it would continuously add more data forecasts without getting rid of the previous.

This was solved by clearing the forecast container before the data is loaded so that every time the page refreshes, we delete its current posted data.
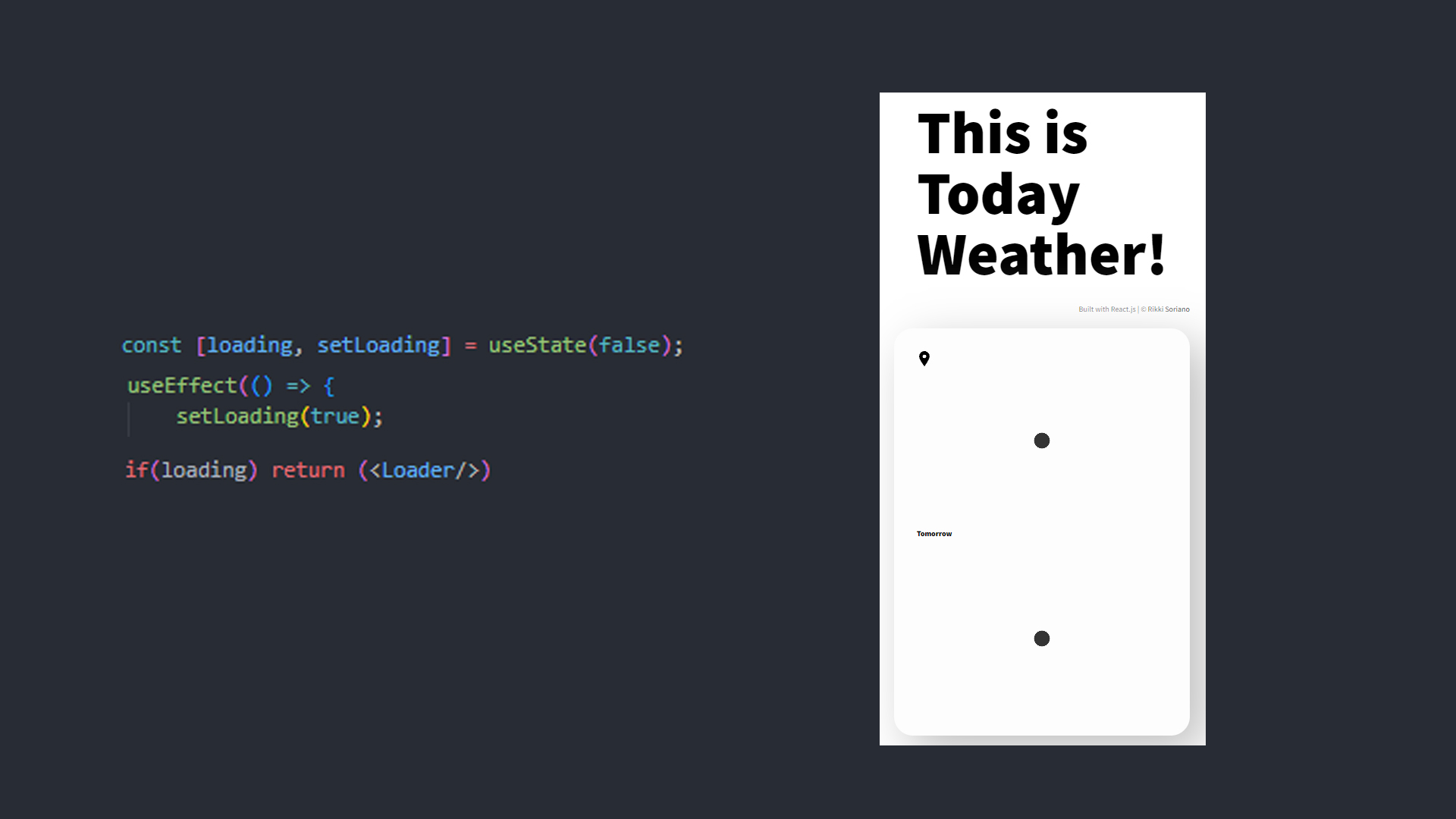
An issue I ran into was that the Loader component I made was not displaying properly. It was just displaying always while my data was loading and when it is loaded. I solved this by using a React function called .useState() and .useEffect()

Loader code snippets and loading animation component
States gave me the ability to set whether and API data has been set or not. Another was having the ability to set states for the loading component when it should appear or not.
UseEffect was used and called to fetch the API data, where then it sets the state of whether the loader is loading, the data is available, and when an error is caught.
React is a really great JS framework. It helped me make my project cleaner and more efficient by understanding component-based pieces that build the overall app. It also gave me the ability to explore more about what other coding languages and libraries might offer me.
Some improvements that I might add in this project, later on, is more functionality by adding a GPS location tracker to know where you are located and set the weather for you, as well as a search functionality.