Header/Footer
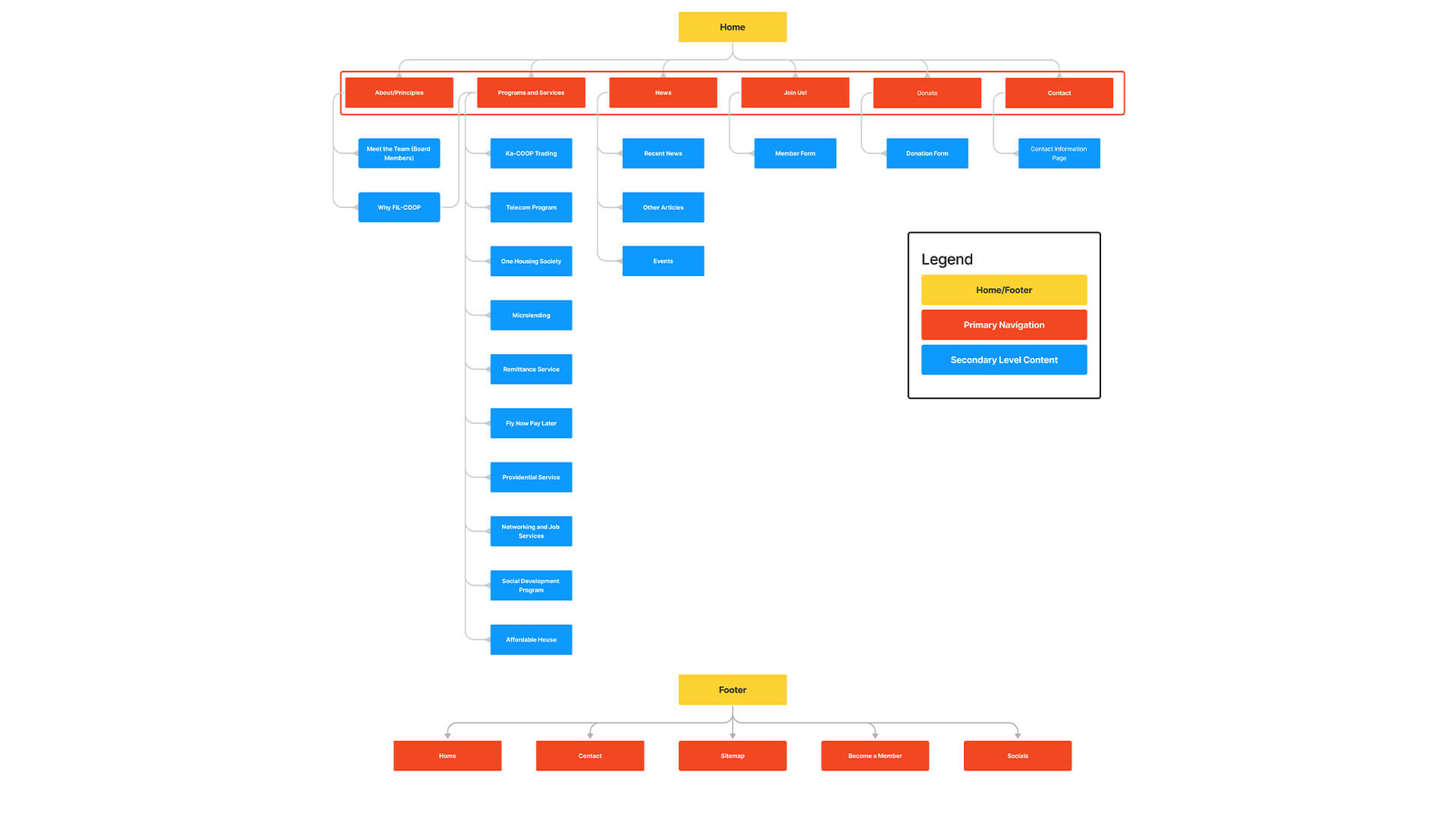
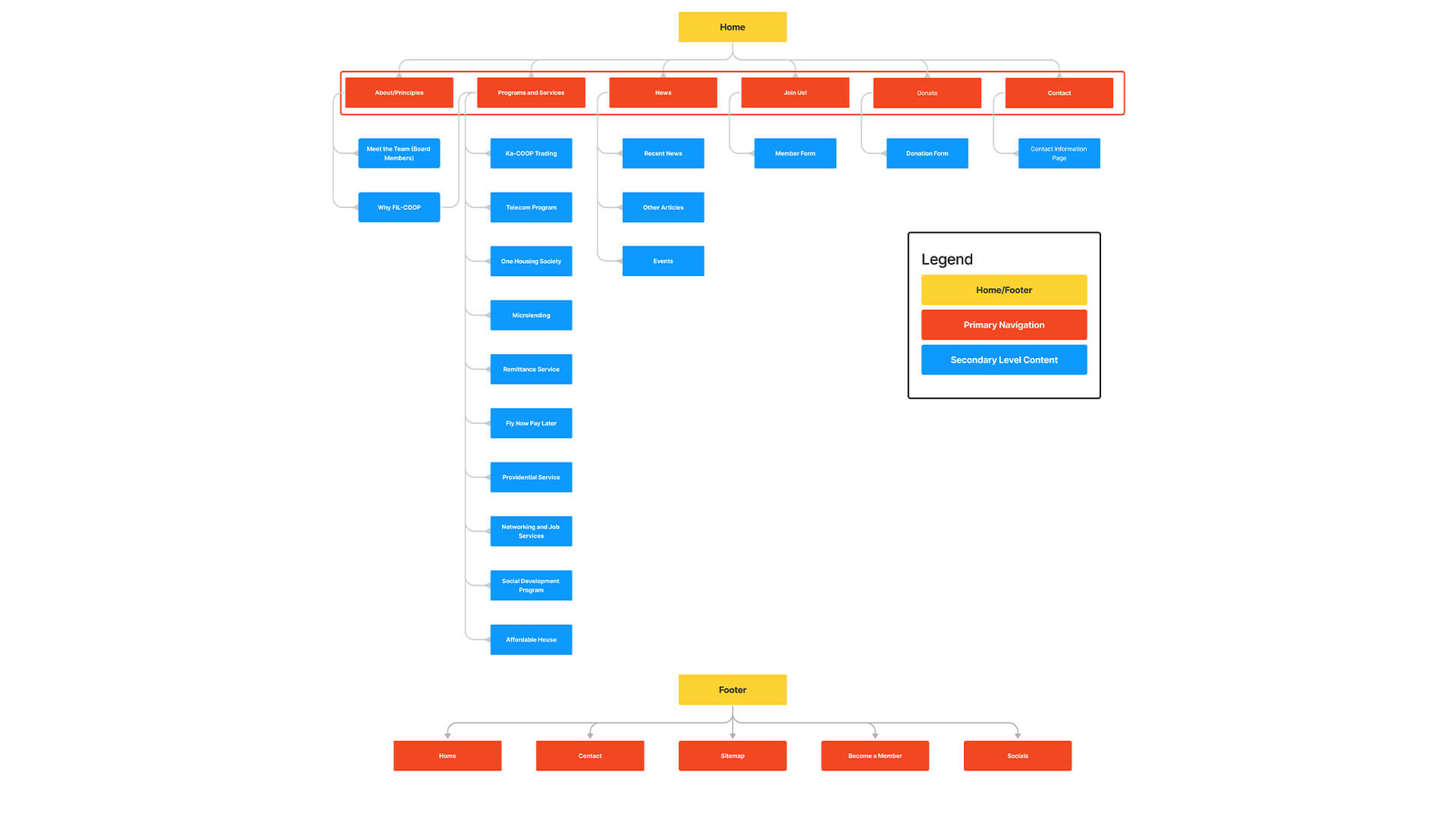
I started off by re-designing the header by reorganizing the information architecture of the website, stating the primary navigation and sub-navigations.

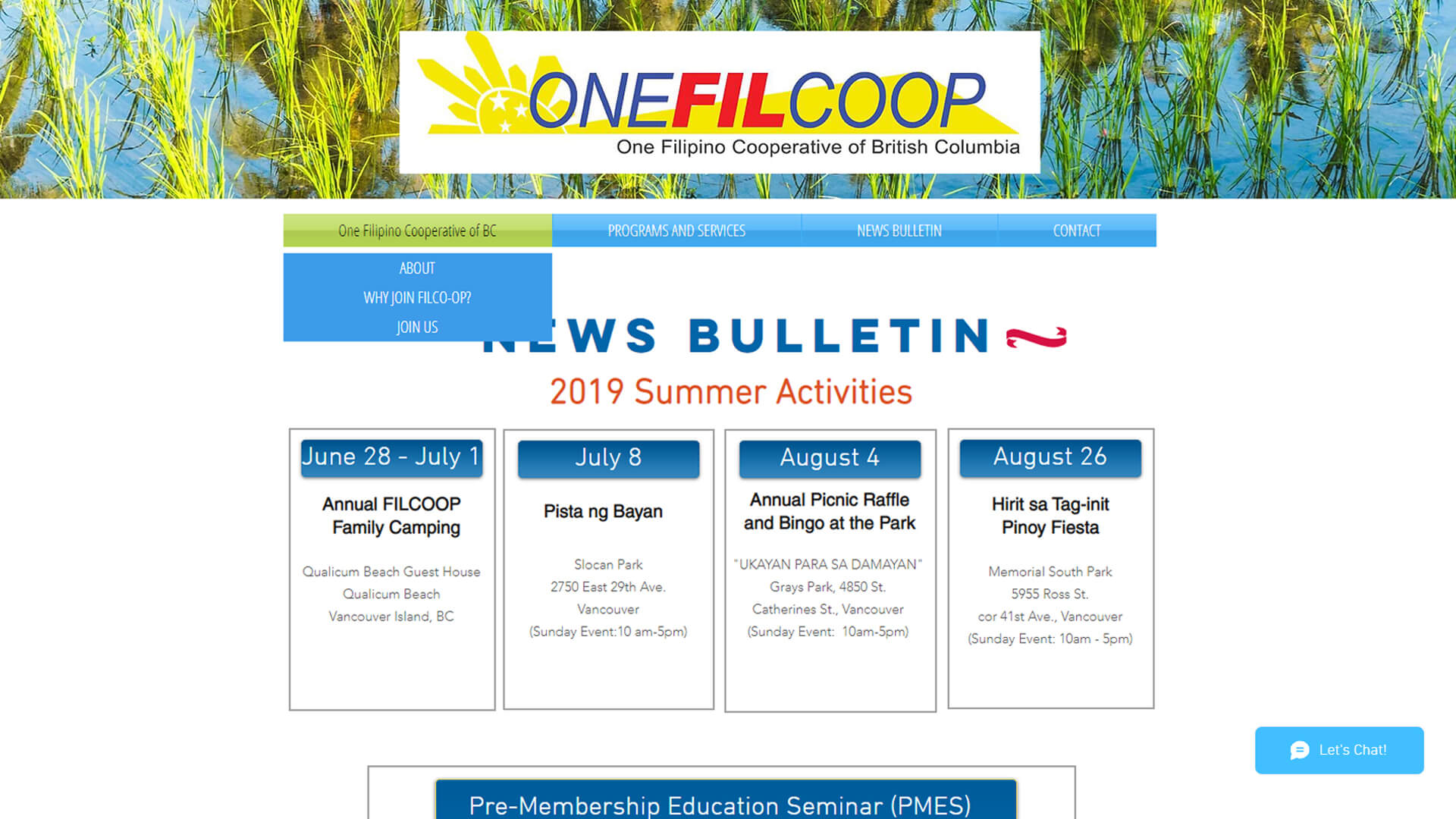
Restructured information architecture of the old website design.
The header is a crucial navigator for our user's journey, and by restructuring the information architecture of the website, we can make it easier for users to flow through their experience.

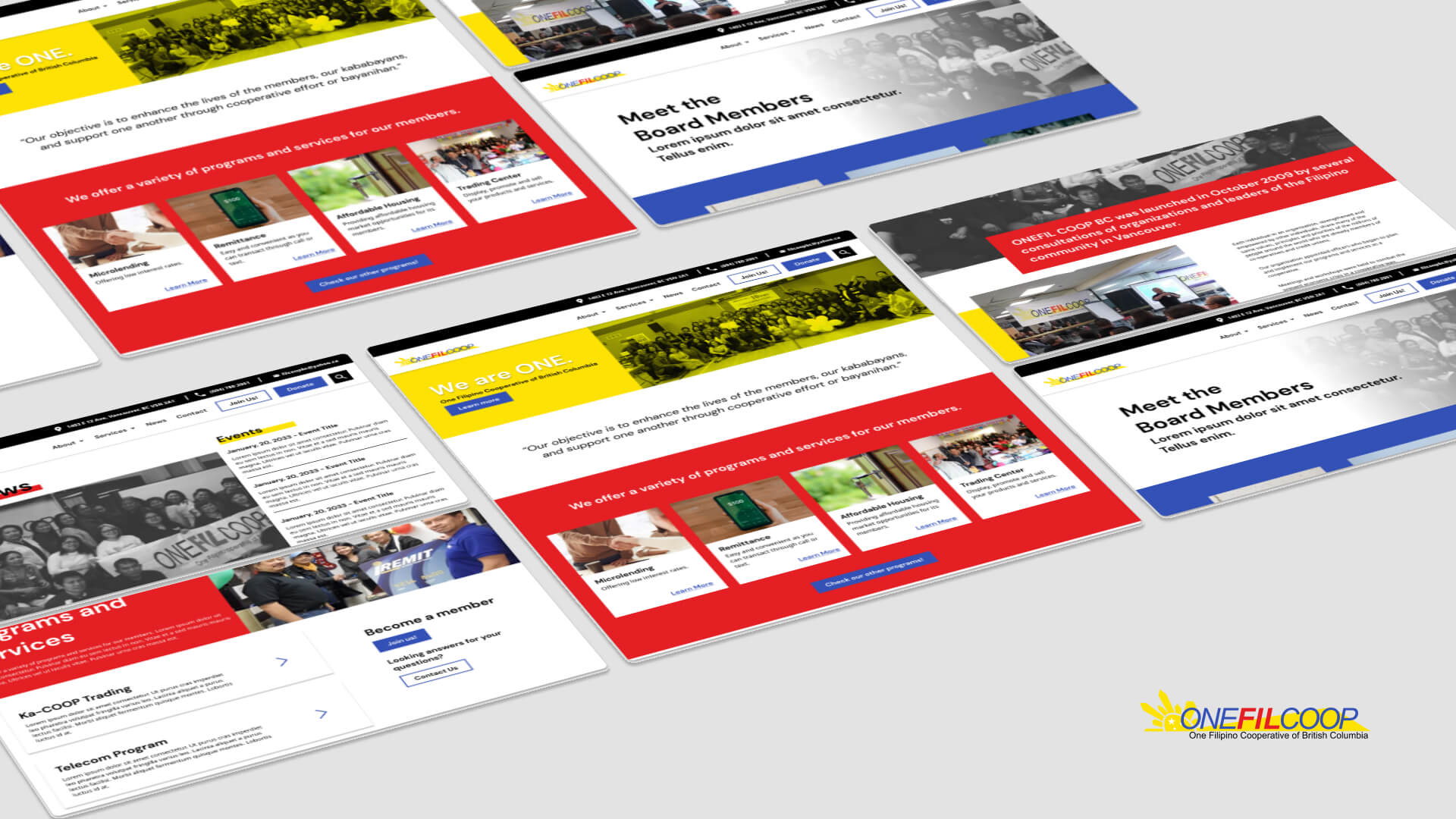
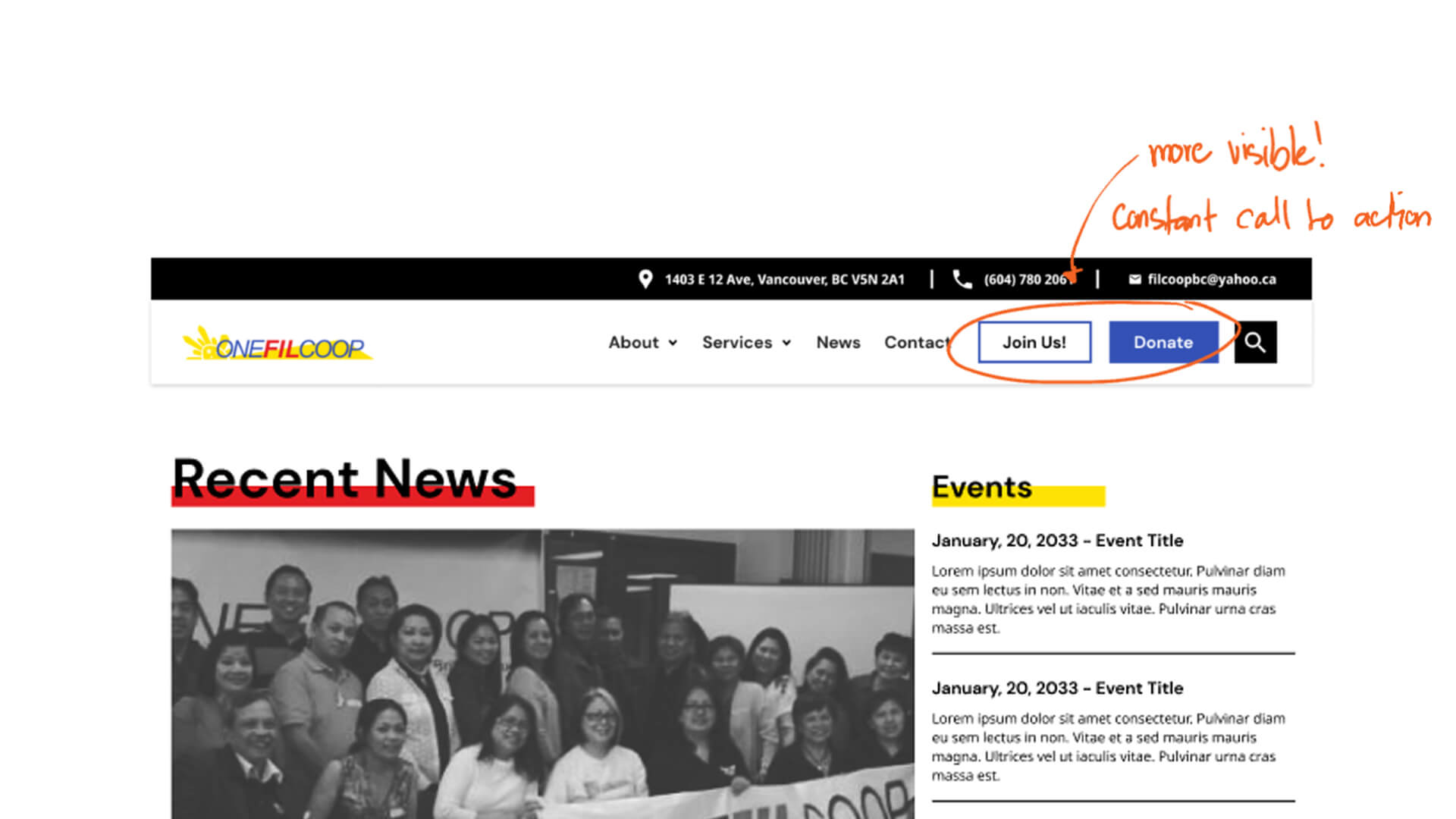
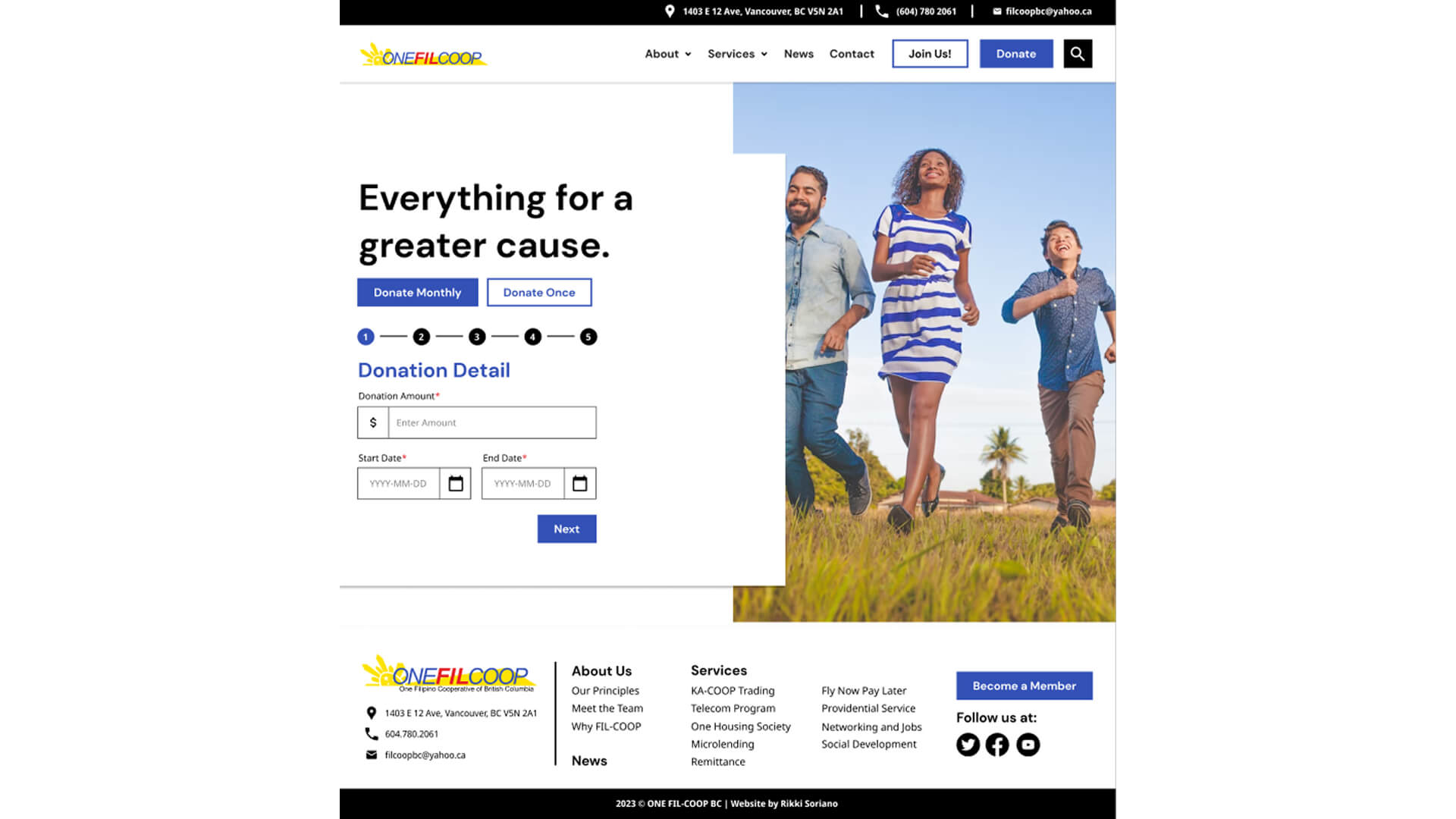
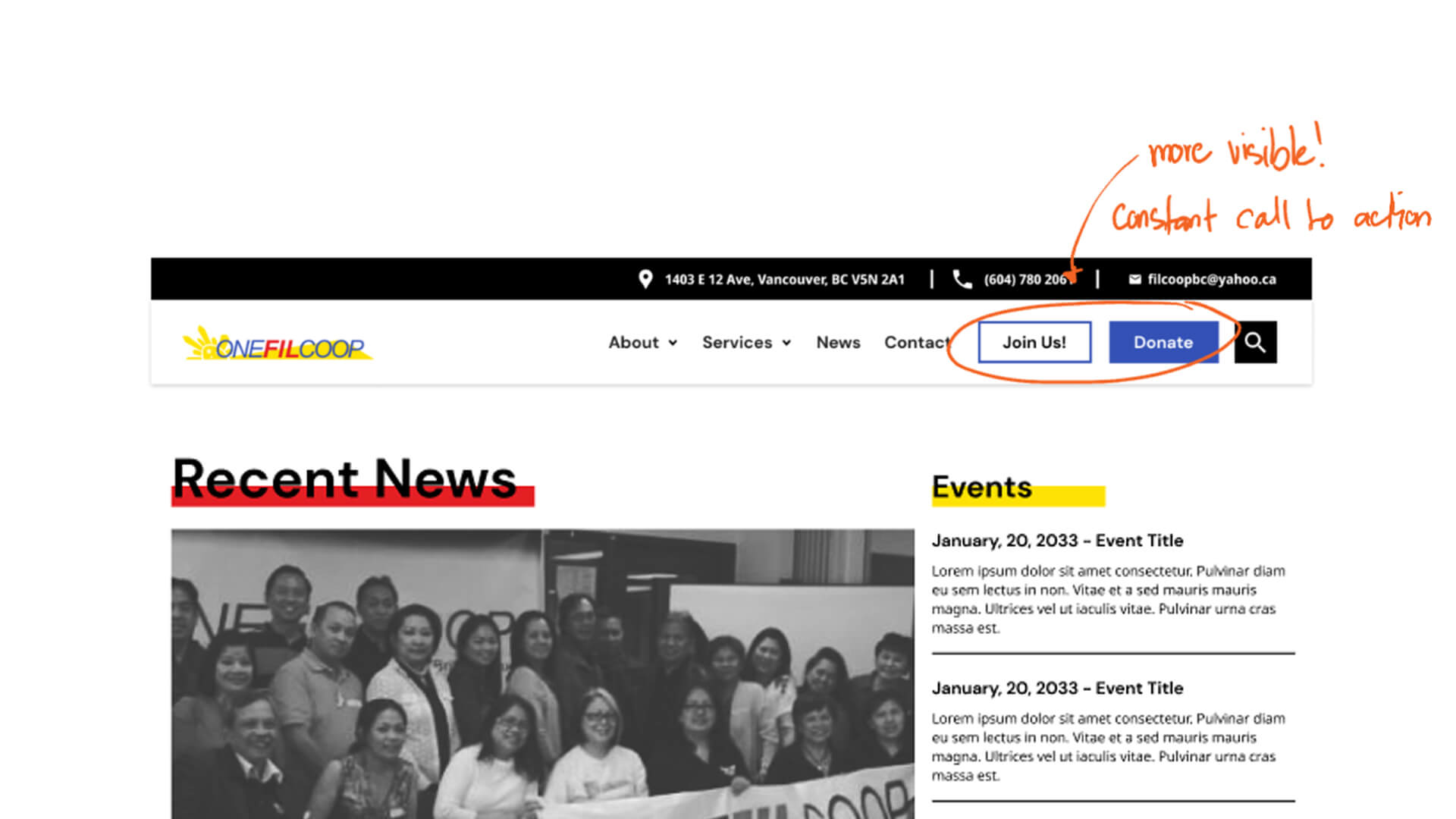
The redesigned header with a contrast call-to-action button.
A visible call to action also eases the process of being able to support the organization's goal so a user can decide when they want to donate while in the process of browsing.
Page Sections/Typography Hierarchy
When creating the wireframes, I wanted a proper hierarchy of text since the website contains a lot of information in a text format. To achieve this, I've created proper and consistent sections to divide information and prevent cognitive overload.

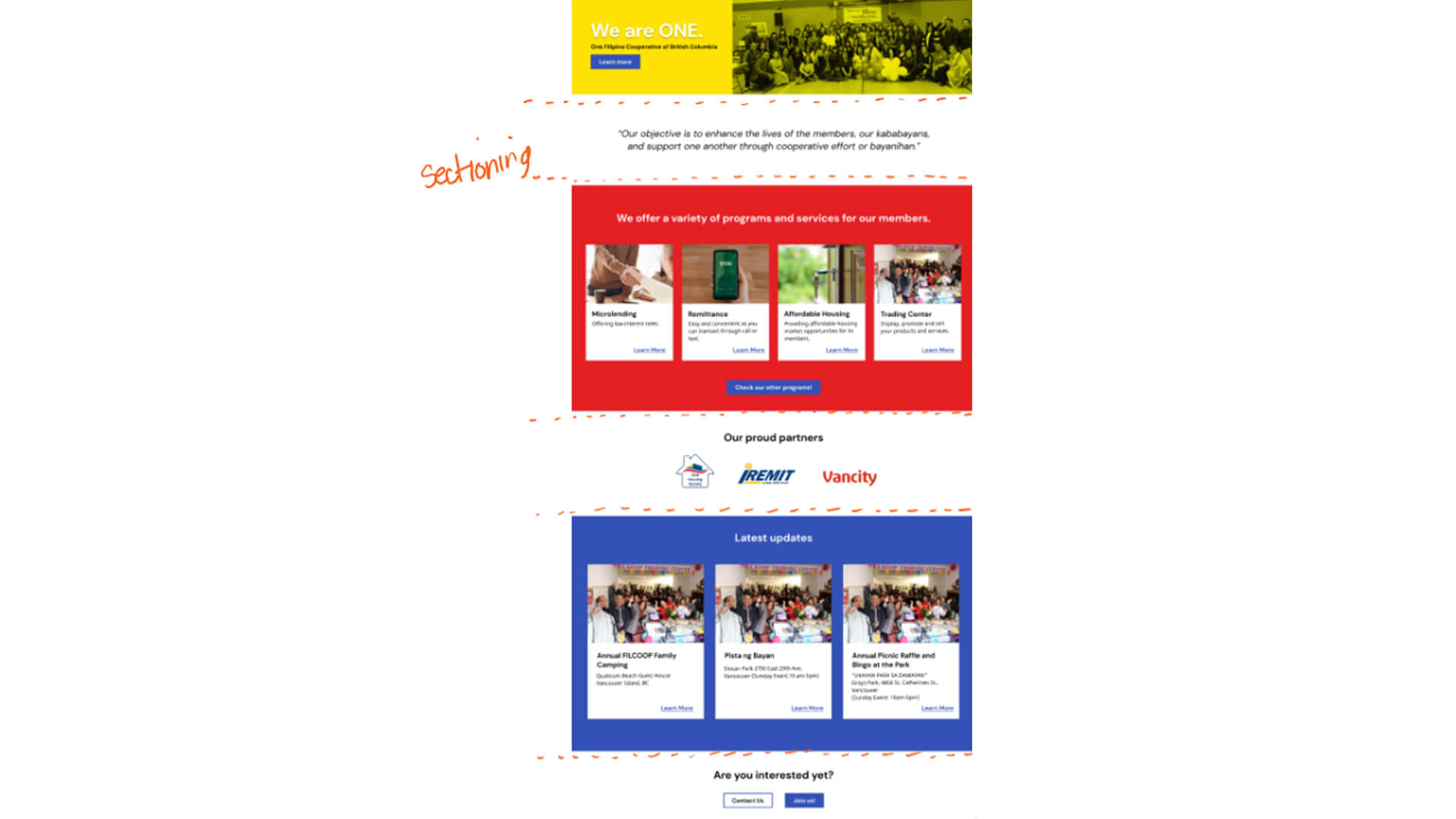
An illustration of divided sections on the redesigned websites homepage.
I've also added some image media that supports the text so the site feels livelier and supports the branding of the organization.

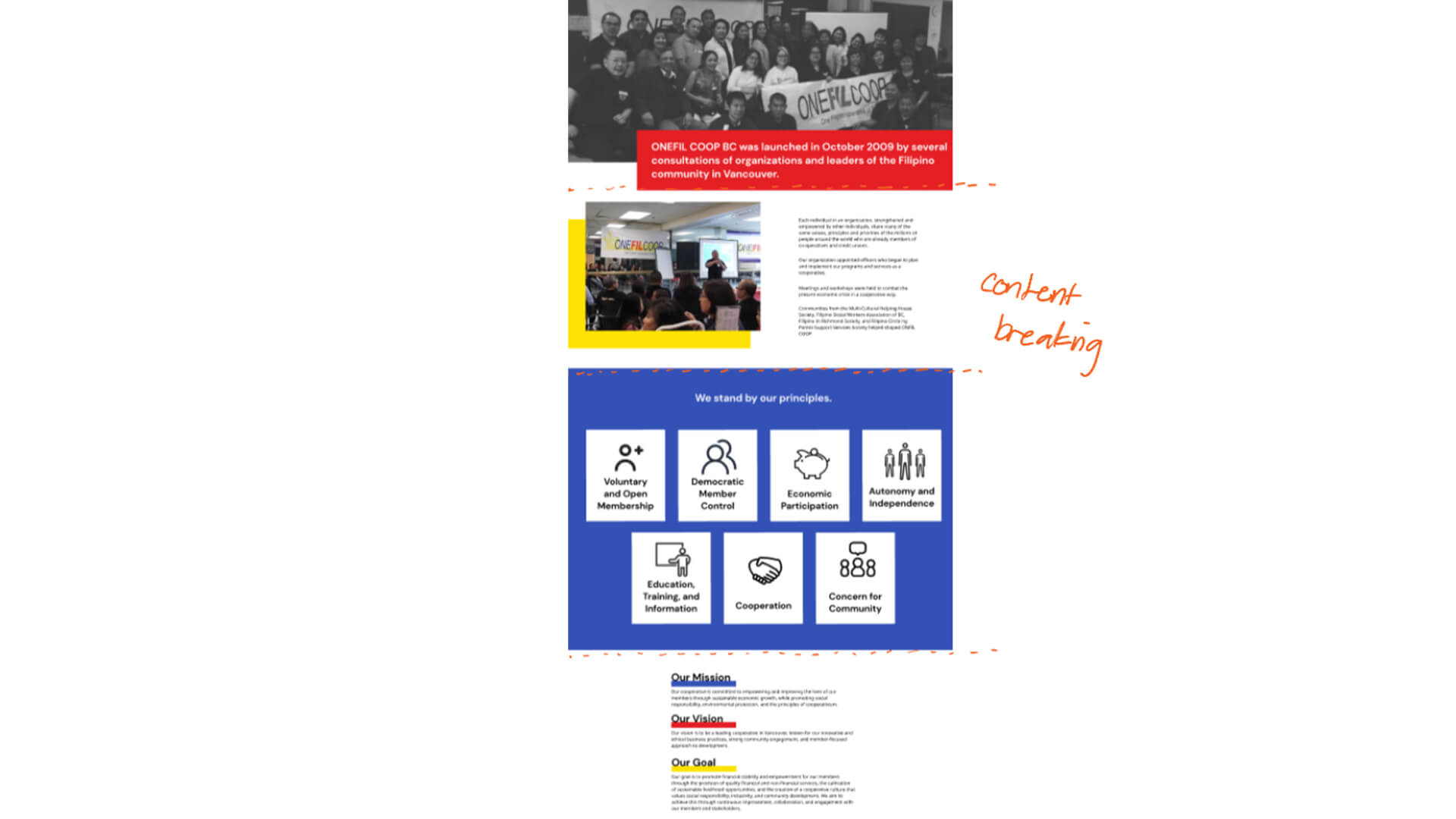
About page section content dividing
With consistent-sized headings and mixed media, we can engage and direct the user's attention easily so they have a better experience of reading and looking for the information they need.